

I don’t always wish to post in increments of three, so when I post one of these I leave it up for awhile and then delete the squares and return to normal posting. After doing this, future posts need to be in increments of three, otherwise the grid gets mis-aligned and looks bad.

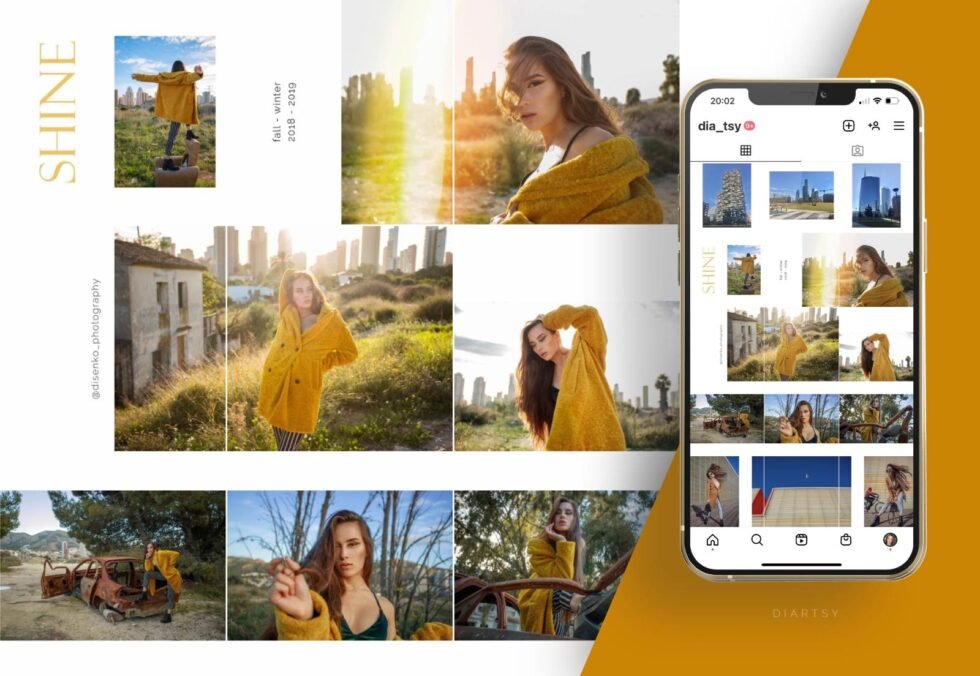
This method does have a drawback, depending on how you post. Then the other, and more obvious, benefit is that it looks cool and different than most are used to seeing. It’s a numbers game at that point, not saying this will definitely increase your bookings but it can certainly create the likelihood of more traffic referred from your Instagram to your website. Any time I can get the user to go to my profile page, rather than just seeing a photo in the feed is always a good thing, as any opportunity to put your customer where there’s a link to your website is just that much more opportunity for them to click… which can lead to more bookings. This method comes with a unique benefit in that, when scrolling through a feed one of the images on it’s own is usually not "obvious" what it is, which when combined with a caption that suggests it, can entice your visitor to go to your profile, which has your website link that’s clickable. In this example we’ll use a 9-up square grid with the same principle, which is to show your image larger than otherwise possible. You can see this panoramic example currently demonstrated on my Instagram: Square GridĪnother option is the square grid. The benefit is you can get a crop that you would otherwise have to add padding on the top and bottom to fit within Instagram’s criteria, as well as your image is visually bigger, and can enhance the cinematic feel to the photo, while showing the subject in more detail. I like to put something along the lines of “swipe to see the rest of the photo” in the caption (You could add that to the “left” image as well, on the photo if you felt it was necessary). When done right, this looks really cool when someone is scrolling through your feed. I’ve created an action to create these images for you… and will demonstrate it in the video below (Link to actions at bottom of article). Basically you create a set of square images (in this example, 3) - and split your image across them. I personally am always looking for ways to display images bigger, which can show more detail and quality (or enhance flaws, but that’s another discussion). There are a couple reasons to do this, if you don’t and you scale the image down to fit in your post, especially on a panorama, your subject’s face is likely to be very small. This takes advantage of Instagram's new-ish feature of allowing multiple images per post.

One of them is to do a super wide panorama, by splitting your image into multiple parts.

There are a few neat tricks with the new multi-photo layout within an Instagram post. Today I will talk about one of my favorite ways to do that and even provide a few of my custom Photoshop actions for free.


 0 kommentar(er)
0 kommentar(er)
